Horangi: Blog

Definition of Warden
When I first joined Horangi as a junior interactive designer, I didn't know much about cyber security nor did I have any knowledge on hacking. Prior to the interview, I did a quick search on what was it about and was then drawn by how it reflected the company's culture. The website did not seem like a cyber security, “techy” website, it had a page with all the employees having a paragraph about themselves and hobbies. “These people are pretty cool, and it seems like a lot of fun.”- This was how I felt leaving the site. I knew there was a designer behind all these, a cool one (which then became my manager).
Objectives
To create a page that displays and holds articles.
Research, Assumptions, and Ideation
What is already out there? Why do people come to our blog? Where do they come from? What are they looking for? What kind of impression do I want to leave them with?
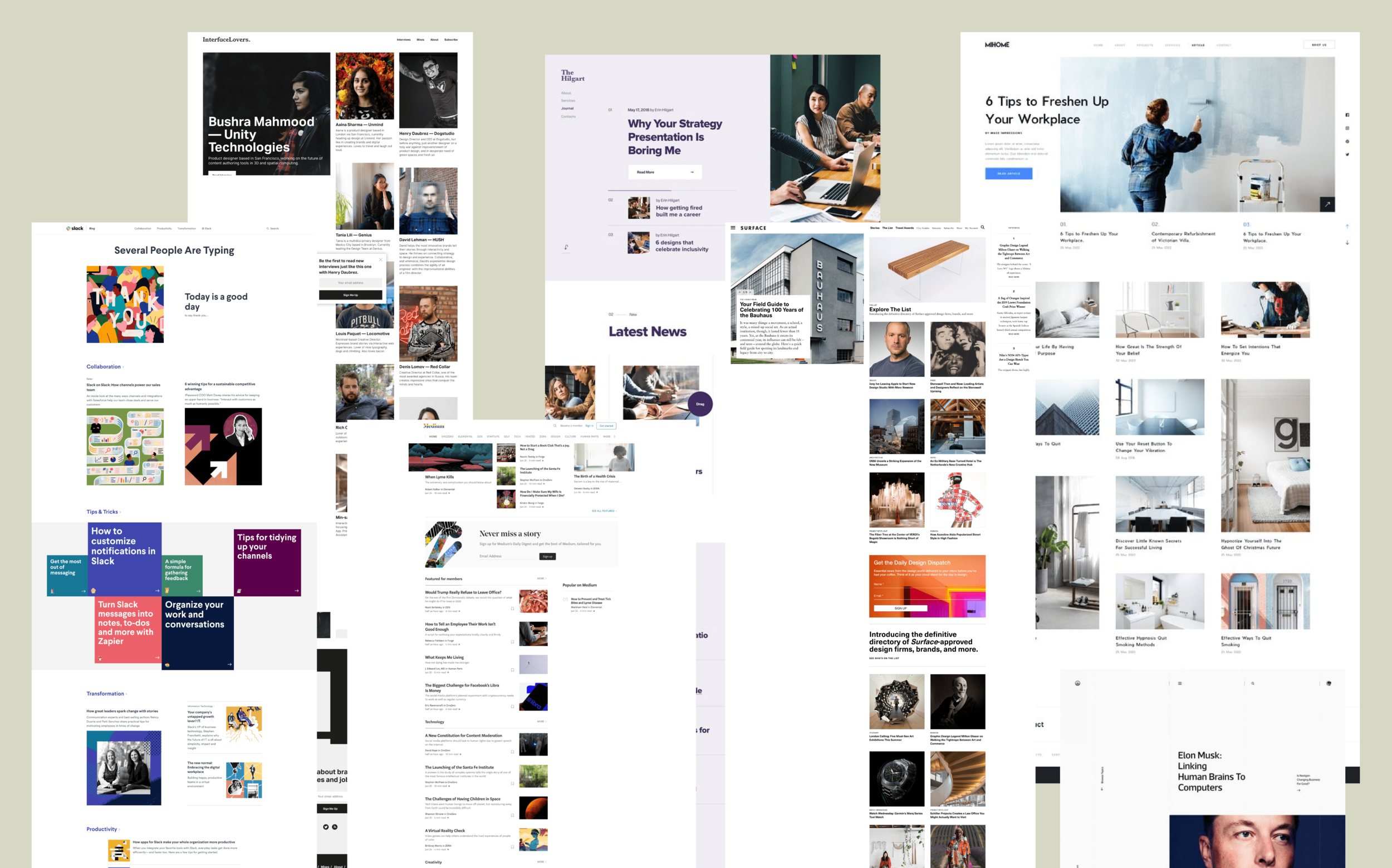
What is already out there?
It all begins with an idea. Got some inspirations, and I particularly liked the combination of Slack and Medium, with a different top section of surface. I'm starting to form understanding of their structure and hierarchy in these article websites.
Why do people come to out blog? Where do they come from? What are they looking for?
The main traffic will come from Google search on a topic or a Linkedin sharing of an article, so as they click into the link, it brings them to Horangi Blog. These people know what they are looking for. The second group of users: visits our website and happen to chance upon Horangi Blog. These group of people have no clue what they are looking for.
So, I've come to identify the two main groups of users that will land on the Horangi Blog. I gotta meet their needs.
What kind of impression do I want to leave them with?
Well, this is easy. I want to leave them the same impression that I had, when I first visited Horangi's website. I wanted to plant in words to users that visits this site: “Young, smart, fast-moving” was the theme.
User's needs?
Remember about the two groups of users? I haven't forgotten about them. How do I satisfy “people whom already know what they are looking for” and “people have no clue what they are looking for”?
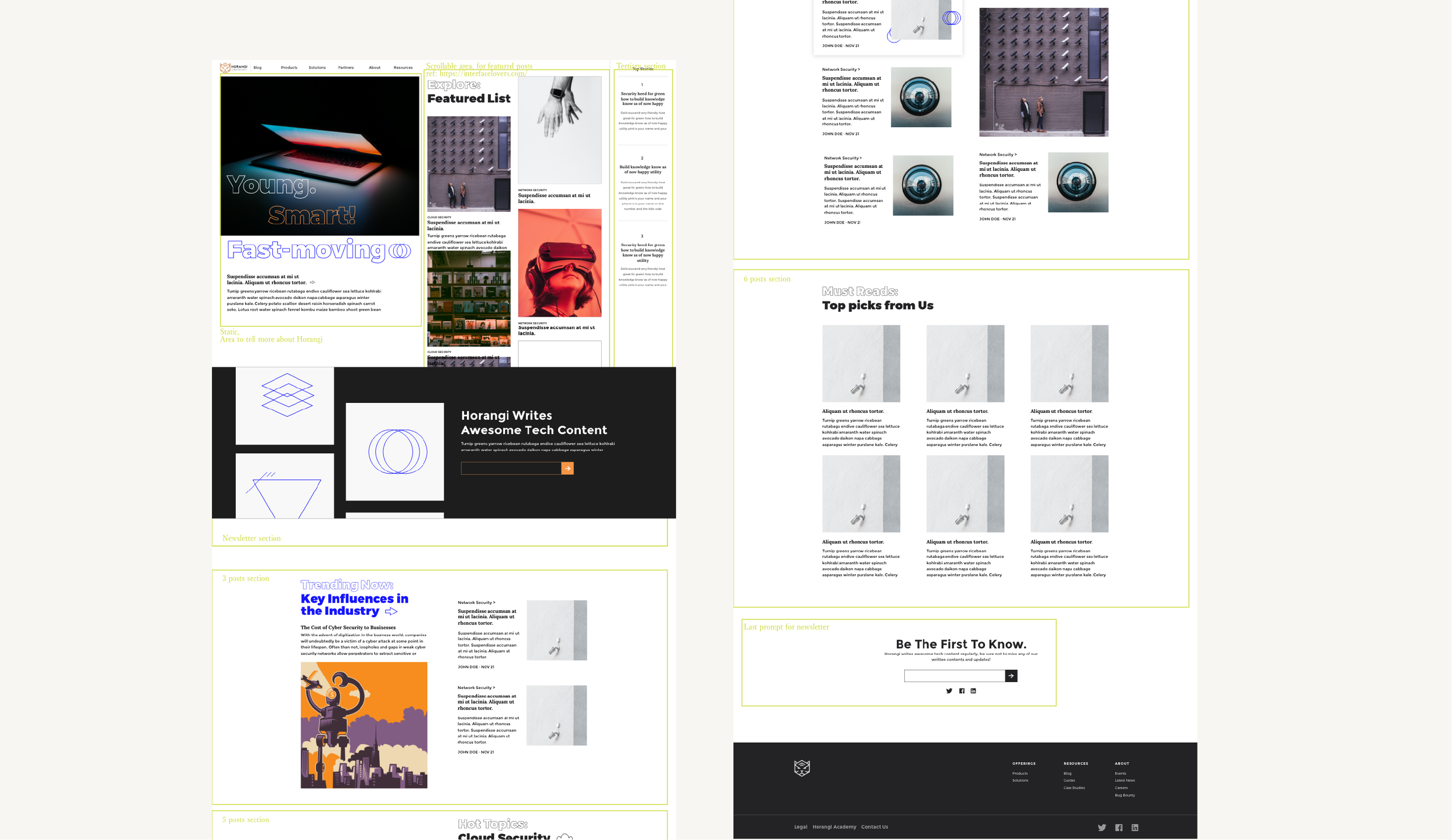
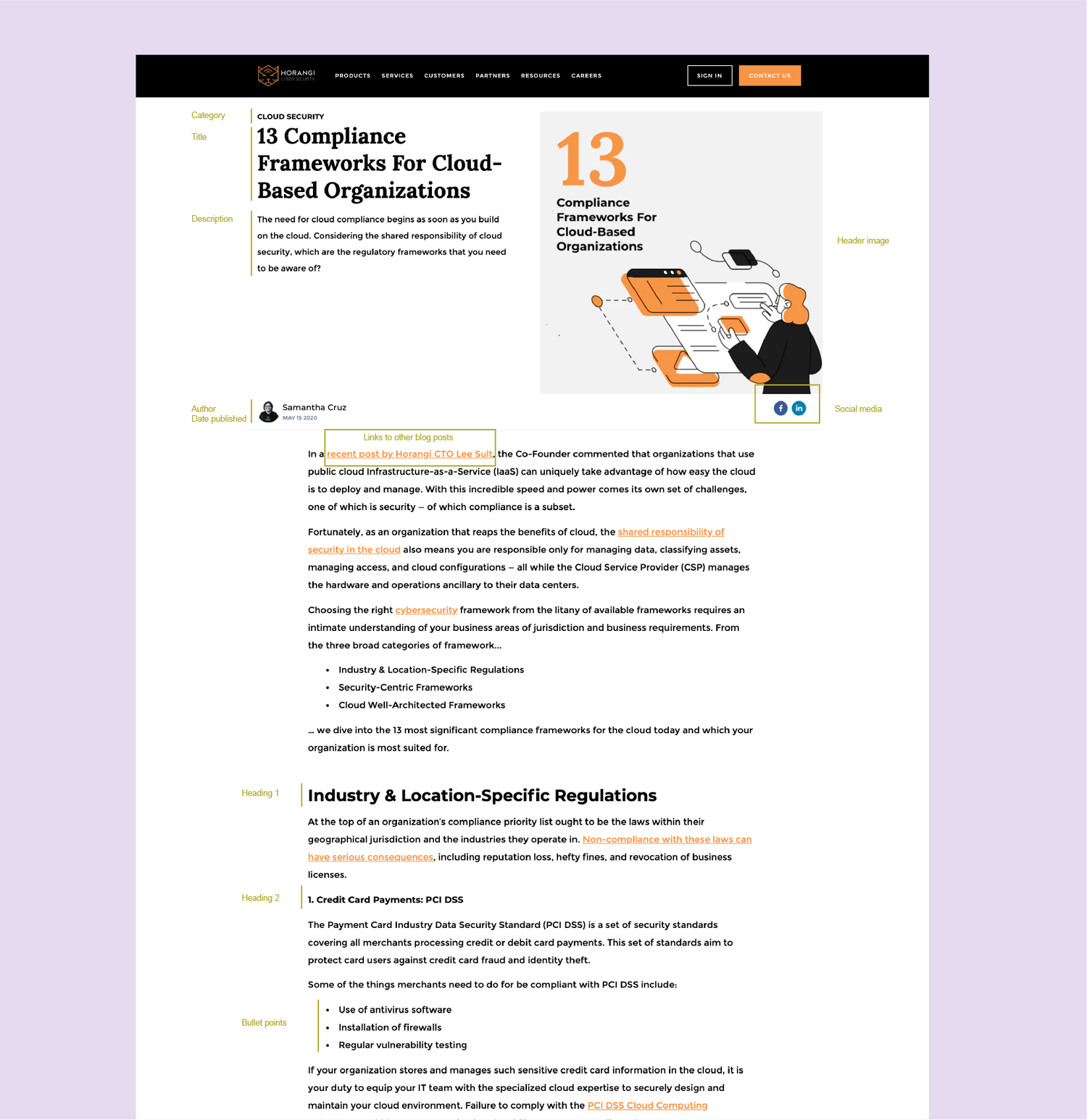
Well, they do have a different user journey. Users whom come through Google search and LinkedIn will be directly. linked to the blog post article, without going through the main page. The blog post article will need to display the title to assure them that they are on the right site. Categories can also help users to better relate to the subject topic. Lastly, a place for good visual forms trust and credibility from the brand to the user.
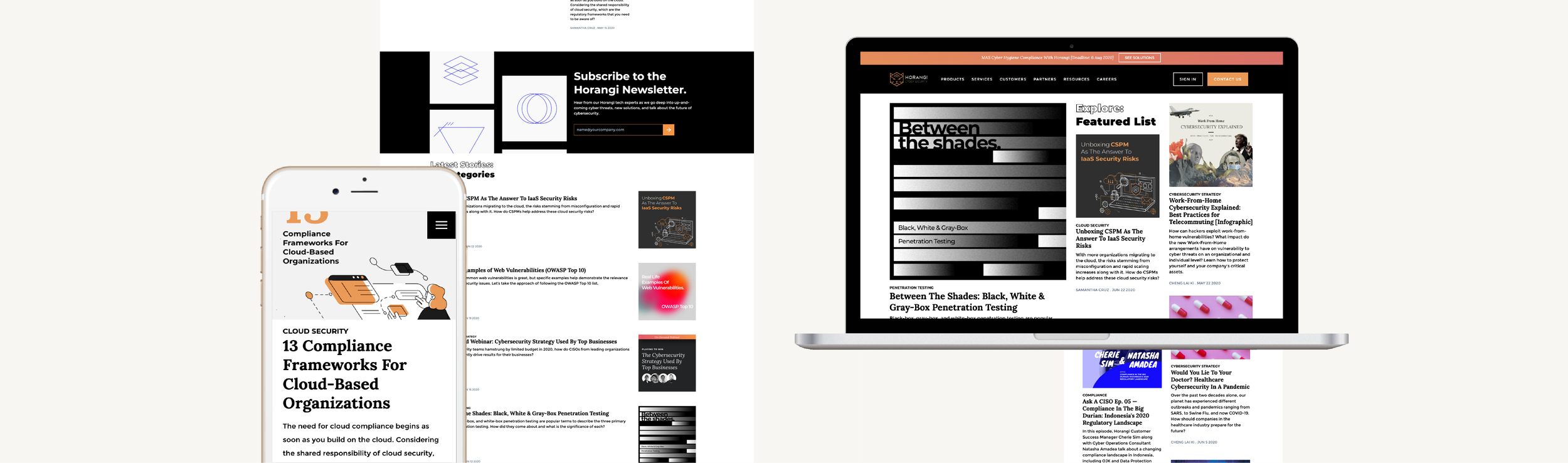
To cater to the needs of users whom chance upon Horangi Blog while visiting the website, they will need to be fed with the right information. Articles on featured list at the top of the page will spotlight the articles that we wish to highlight and deliver.
Final thoughts
I really enjoyed this project from ideating to seeing the end product. Working closely with the frontend developer definitely helped me understand the problem to solution space better. Seeing https://www.horangi.com/blog/ come live was like a reward for my efforts.